In my professional journey, I’ve observed a consistent trend: the shift towards web-based application development. This shift away from native OS-specific development is not just a fleeting change, but a significant movement in the tech world. In this article, I’ll share my insights on why this trend is emerging and its positive implications.
You Cannot Stop the Web
Back in 2007, with the launch of the iPhone, Steve Jobs introduced the idea of creating web applications that look and feel like native apps (source). Fast forward to 2015, the term Progressive Web App (PWA) was coined by Chrome developer Alex Russell and designer Frances Berriman, advocating for building better experiences across devices and contexts within a single codebase (source).
Despite this vision, major players like Apple, Google, and Microsoft initially built closed ecosystems with app stores, taking significant cuts from app revenues. However, browser engines were also evolving, becoming robust enough to power interfaces in cutting-edge applications like SpaceX’s Dragon capsule (source).

Even vehicles like Tesla cars have started exploring web-based applications (source). This is further evidenced by operating systems like KaiOS and LG webOS, which utilize web technologies (source).
Recently, ‘mini apps’ have surged in popularity, leading to a new W3C standard proposal (source). These are apps within apps, like those found in WeChat, offering a range of services from food delivery to scheduling appointments.
Major tech companies are now embracing this trend. Google has started allowing PWAs in the Google Play Store, and Microsoft supports PWAs with tools like PWABuilder. Apple, traditionally slower to adopt such trends, has significantly increased its investment in developing Safari and its WebKit engine to enhance PWA support. This commitment is evident in the recent addition of web push notifications in iOS 16.4, a feature long available in other engines (source). For those interested in the nuances of web app capabilities across different platforms, following Maximiliano Firtman on Twitter is highly recommended, as he’s an established expert in this domain.
From a developer’s perspective, the impact of Apple’s increased focus on WebKit is tangible. We’re witnessing a decline in Safari-specific bugs and edge cases, a welcome change for web developers. This shift in focus may be partly attributed to the EU’s antitrust lawsuits, which have pressured big tech players, including Apple, to open up their platforms. In response, Apple has positioned its browser as capable of installing web apps, suggesting that they already offer multiple app installation sources. However, developers familiar with iOS webviews recognize that all browsers in the Apple App Store, including Chrome and Firefox, are essentially Safari under different guises, as WebKit is the only browser engine permitted on iOS. This ongoing battle between the EU and Apple could lead to significant changes, hopefully benefiting consumers in the long run.
APIs, APIs, APIs
The capabilities of web applications have grown exponentially, far surpassing the era of Web 2.0’s text, forms, and rich media. Today’s web can handle complete professional workflows within the browser. Examples like Photoshop (source), Figma, and Google Meet with AI capabilities for virtual backgrounds demonstrate the advanced functionalities now possible. Furthermore, online streaming gaming services like GeForce Now are redefining what we can achieve entertainment wise with web technologies.
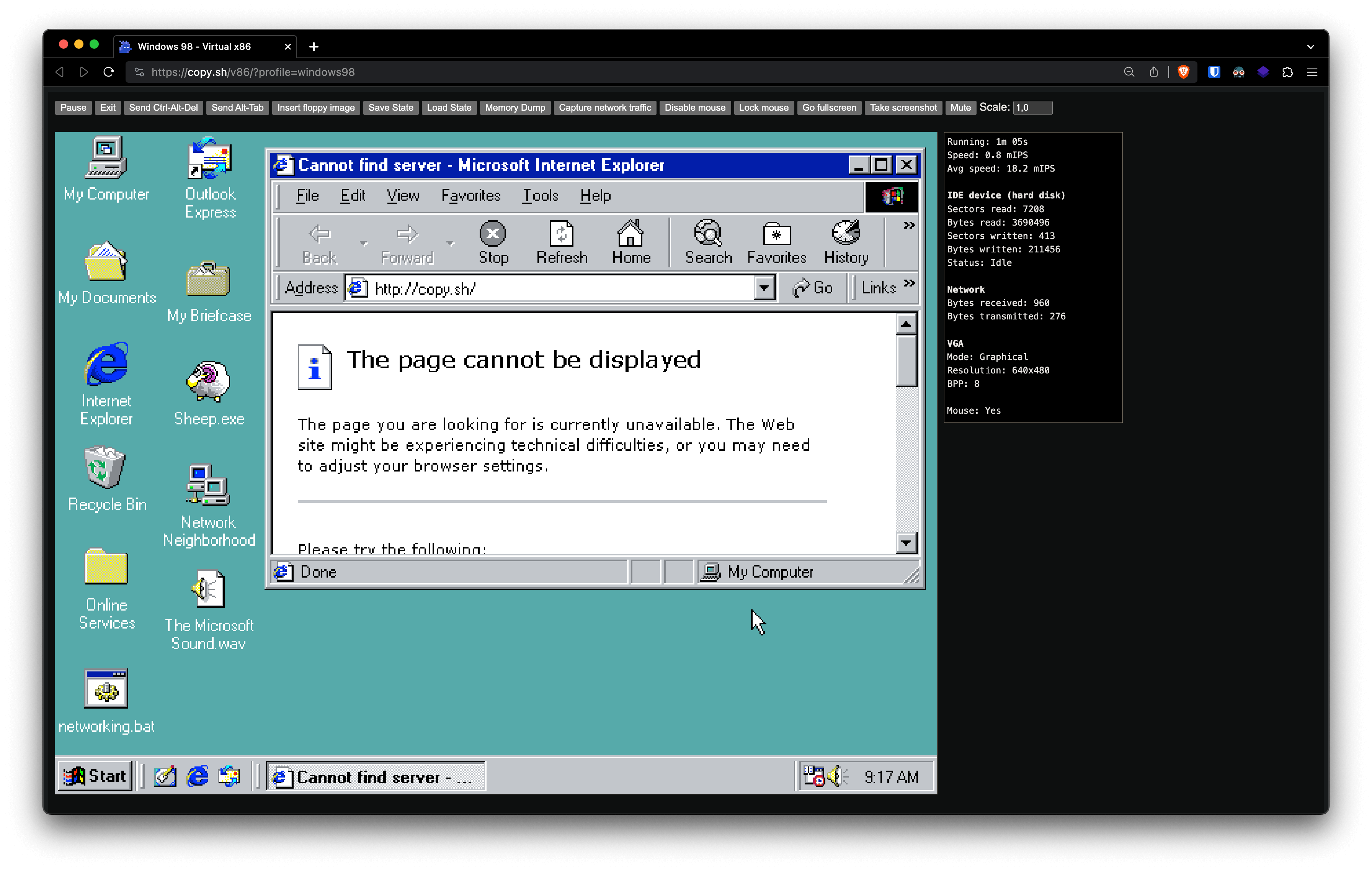
The addition of powerful APIs to browser engines has been a game-changer. Websites can now access a range of APIs from native devices, as showcased at whatpwacando.today. The use of binary executables in WebAssembly (examples include FFmpeg WASM, the Doom game at silentspacemarine.com, and even running an entire Windows 98 operating system in a browser at copy.sh/v86) alongside multithreading with SharedArrayBuffer (source) illustrates the breadth of what can now be accomplished in a browser context, rivaling native platform capabilities.

Emerging programming paradigms in web development are creatively addressing the performance issues traditionally associated with Single Page Applications (SPAs), making up a large part of the current web apps. QwikJS is at the forefront, enhancing loading efficiency by breaking down code into smaller segments and leveraging service workers for timely execution, thus reducing network load and easing the main thread’s burden. Concurrently, the integration of the View Transitions API and hypermedia in Multi Page Applications (MPAs) infuses them with SPA-like dynamism, thereby merging the best aspects of both SPA and MPA architectures. This convergence, reminiscent of the concept of “Carcinisation” represents a significant stride in creating more efficient and user-friendly web applications, marking a new era in web development.
Furthermore, Web APIs, in contrast to operating system APIs, offer more standardization, leading to greater longevity and viability for web-based solutions. The open-source nature and inherent security of browser sandboxes may also provide a safer environment compared to native apps.
While there are still use cases where native development is preferable, such as in gaming, this gap is narrowing. The continuous enhancement of browser engines, leveraging technologies like WebGL and the File Storage API, is paving the way for features like instant loading of AAA games, further blurring the lines between native and web-based capabilities.
Flipside of the Coin
Despite the exciting advancements in web technology, there are significant challenges that cannot be ignored. The near-monopoly of Chrome poses a risk to the diversity and openness of the web. Dominance by a single browser can lead to a lack of innovation and the potential imposition of proprietary standards, which may not align with the broader interests of the web community.
The decline in Firefox usage is also concerning. Firefox, known for its commitment to privacy and open standards, has traditionally been a counterbalance to the larger players. Its reduced market share could lead to a less diverse and competitive browser ecosystem, which may negatively impact the development of web standards.
WebKit, the engine behind Safari, presents its own set of challenges, particularly due to Apple’s closed ecosystem approach. This can lead to compatibility issues, especially for developers trying to create cross-platform web applications. Projects like the Ladybird browser illustrate the complexity and effort required to develop alternative browsers that can compete with established ones.

Another critical issue is the lack of emphasis on responsive designs by some businesses, which leads to suboptimal user experiences, especially on mobile devices. While web technologies are fully capable of supporting responsive and adaptive user interfaces, the responsibility falls on developers and businesses to prioritize and implement these practices.
Resume
Reflecting on my career in IT and extensive experience with hybrid app technologies, the direction of the industry is becoming increasingly clear to me. The enhanced capabilities of web applications, changing attitudes of major technology players towards web technologies, and the gradual shift towards web-based solutions are indicative of a significant transformation in application development.
This trend suggests that web-based applications may soon become the standard, driven by their cross-platform compatibility, ease of access, and continuous improvements in performance and capabilities. The move towards the web as the primary platform for application development represents a fundamental shift in how we think about software, its development, and its deployment.
However, this shift also brings challenges that need to be addressed. Ensuring browser diversity, maintaining open standards, and prioritizing user experience across various devices are crucial for the sustainable growth of web technologies. The future of application development looks promising, but it requires a concerted effort from developers, businesses, and browser vendors to realize its full potential.
